새로운 Twitter 글꼴을 비활성화하는 방법이 궁금하다면 혼자가 아닙니다. 소셜 네트워크는 이제 웹 사이트와 모바일 앱에서 새로운 "Chirp" 글꼴로 전환했습니다.
Twitter 블로그 게시물 (새 탭에서 열림) 에 따르면 "Chirp는 트윗의 재미와 불손함을 증폭시키기 위해 지저분함과 날카로움 사이의 균형을 맞추지만 필요할 때 진지함의 무게를 짊어질 수도 있습니다."
모두 매우 훌륭하며 새 글꼴이 더 현대적으로 보이고 일부에서는 읽기 쉽다고 말할 수도 있습니다. 그러나 모든 사람이 변화를 좋아하지는 않습니다. 적어도 처음에는 그렇지 않습니다. 특히 변화가 강요될 때는 더욱 그렇습니다.
Android 및 iOS용 Twitter 앱에서 Chirp 글꼴을 변경하기 위해 할 수 있는 일은 많지 않지만(집에서 더 편안하게 느껴지는 경우) Twitter 사용자 Twilight Sparkle (새 탭에서 열림) 이 공유하는 해결 방법이 있습니다. Twitter 웹사이트에서 기존 글꼴을 복원합니다.
아래에서 새 글꼴로 전환할 준비가 될 때까지 이전 Twitter 글꼴을 다시 가져오는 방법을 설명합니다.
새 Twitter 글꼴을 비활성화하는 방법
1. 먼저 데스크톱 웹 브라우저에서 Twitter 웹사이트 (새 탭에서 열림) 를 방문합니다. 어떤 페이지가 표시되는지는 중요하지 않습니다. 새 글꼴이 마음에 들지 않습니까? 괜찮아요!

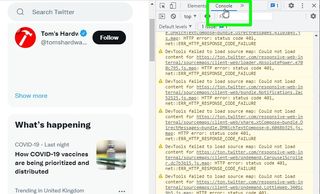
2. 이제 브라우저의 "개발자 도구" 콘솔 패널을 열어야 합니다 .
Chrome에서 Windows PC의 경우 Ctrl+Shift+J를 , Mac의 경우 Cmd+Opt+J를 누릅니다 .
Firefox의 경우 Windows에서는 Ctrl+Shift+K를 , macOS에서는 Cmd+Opt+K를 누릅니다 .
Windows PC의 Microsoft Edge에서 Ctrl+Shift+I를 누르거나 F12를 눌러 개발자 도구를 열 수 있습니다.
Mac의 Safari에서 환경설정으로 이동하고 고급을 클릭한 다음 '메뉴 막대에서 개발자용 메뉴 보기'를 선택합니다. 이제 Cmd+Opt+C를 누릅니다.
3. 브라우저 오른쪽에 "개발자 도구" 패널이 열리면 아직 표시되지 않은 경우 콘솔 탭을 클릭합니다 .

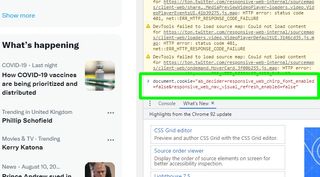
4. 오른쪽을 가리키는 화살표와 깜박이는 커서가 있는 콘솔 하단의 텍스트 입력 필드에 다음 코드를 복사하여 붙여넣습니다 .
document.cookie="ab_decider=responsive_web_chirp_font_enabled=false&responsive_web_nav_visual_refresh_enabled=false"

5. Enter 키를 누르고 Twitter를 새로 고칩니다. 브라우저 도구 모음에서 새로고침 또는 새로고침 버튼을 클릭하거나 Windows 키보드에서 F5를 누르 거나 Mac에서 Cmd+R을 눌러 이 작업을 수행할 수 있습니다 .
6. 이제 Twitter 글꼴이 새 스타일에서 이전 스타일로 변경 됩니다 .
"개발자 도구" 패널을 닫고 예전처럼 Twitter를 즐기세요!

새 Twitter 글꼴을 다시 활성화하는 방법
마음이 바뀌어 새 Twitter 글꼴을 사용하기로 결정한 경우 이전 글꼴을 비활성화하여 미래로 돌아갈 수 있습니다. 방법은 다음과 같습니다.
1. Twitter를 보는 동안 위의 1~3단계에 따라 브라우저에서 "개발자 도구" 콘솔 패널을 엽니다 .
2. 다음 코드를 이전과 동일한 위치에 콘솔에 복사하여 붙여넣습니다.
document.cookie="ab_decider=responsive_web_chirp_font_enabled=true&responsive_web_nav_visual_refresh_enabled=true"

3. Enter를 누르고 페이지를 새로고침/다시 로드합니다. 이제 새로운 Twitter 글꼴이 다시 적용됩니다 . 우리는 당신이 그것에 익숙해지고 그것을 좋아하는 법을 배울 것이라고 확신합니다!
