Instagram 우선 비즈니스의 경우 웹사이트 빌더는 Milkshake (새 탭에서 열림) 보다 훨씬 낫지 않습니다 . 이 무료 Android 및 iOS 앱은 하나의 Instagram 바이오 링크를 최대화할 수 있도록 설계되어 Linktree와 같은 서비스보다 더 자세한 정보를 제공합니다.
사용하기 쉽고 코딩에 대한 지식이 전혀 필요하지 않습니다. 실제로 몇 번의 클릭만으로 첫 번째 웹사이트를 만들 수 있습니다. Milkshake의 웹사이트에서는 새 사이트를 온라인에 올리는 데 몇 분 밖에 걸리지 않는다고 주장합니다.
최고의 웹사이트 빌더 (새 탭에서 열림) 의 완전한 기능을 제공하지는 않지만 모든 소셜 프로필을 한 곳에서 연결하고 고객에게 브랜드를 맛보게 하려는 경우 훌륭한 선택입니다.
Milkshake를 설정할 준비가 되었으면 몇 분 안에 이상적인 Instagram 웹사이트를 구축하고 사용자 지정하는 방법에 대한 팁을 제공하는 방법 안내를 따르기만 하면 됩니다.
Milkshake 웹사이트 빌더 사용 방법: 준비
시작하기 전에 제한 사항이 있으므로 이것이 적합한 웹 사이트 빌더인지 결정할 가치가 있습니다. Instagram 및 TikTok 친화적인 웹 사이트 빌더로 잘 작동하지만 자신의 도메인 이름을 선택하고 모든 요소를 완전히 사용자 지정할 수 있는 것을 찾고 있다면 아마도 귀하에게 적합하지 않을 것입니다.
이 앱에서는 코드를 수정할 수 없으므로 Milkshake 사용자는 앱과 함께 제공되는 글꼴, 페이지 레이아웃 및 웹사이트 기능으로 제한됩니다. 괜찮다면 스타일리시한 템플릿을 다양하게 선택할 수 있으며 모든 페이지 요소의 색상을 사용자 정의할 수 있습니다.
Milkshake 제공에 만족한다면 시작하기 전에 첫 번째이자 유일한 단계는 iOS 또는 Android에서 Milkshake 앱을 다운로드하는 것입니다. 이 앱은 모든 iOS 및 Android 모바일 장치에서 사용할 수 있으므로 모두가 다목적으로 사용할 수 있습니다.
1단계: Milkshake 앱에서 계정 생성

Milkshake를 사용하기 위해 가입하는 것은 빠르고 고통이 없습니다. 이메일과 비밀번호로 로그인하거나 Facebook, Apple 또는 Google 계정을 통해 원터치 로그인을 사용하여 로그인하도록 선택할 수 있습니다. Milkshake의 제안 및 업데이트 수신 여부를 선택하면 한 번의 클릭으로 사용할 수 있습니다.
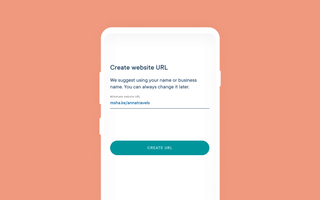
2단계: 웹사이트 URL 만들기

다음으로, Milkshake 앱은 상자에 회사 이름이나 Instagram 핸들을 입력하여 웹사이트의 고유한 URL을 생성하라는 메시지를 표시합니다. 모든 기본 Milkshake URL은 표준 msha.ke/ 도메인으로 시작하므로 하위 디렉토리만 사용자 지정할 수 있습니다.
입력을 마치면 앱이 이름이 같은 URL을 스캔하고 변경이 필요한 경우 명확하게 플래그를 지정합니다. 클리어 상태인 경우 버튼이 녹색으로 바뀌고 클릭하여 다음 단계로 이동할 수 있습니다.
3단계: 콘텐츠 추가 시작

다음으로 볼 수 있는 것은 사이트에 포함할 수 있는 다양한 주제를 다루는 다채로운 콘텐츠 카드로 채워진 페이지입니다. 약력부터 링크, 인기 기사 추천, YouTube 동영상, 제안까지 모든 것을 다룹니다. 이 카드를 하나씩 추가하여 웹사이트의 페이지 섹션을 만들 수 있습니다.
웹사이트에 콘텐츠를 추가하려면 먼저 추가하려는 정보가 반영된 카드를 클릭합니다. 그러면 색 구성표와 콘텐츠 레이아웃의 기초가 되는 디자인 템플릿 중에서 선택할 수 있습니다. 글꼴과 색상은 나중에 사용자 정의할 수 있습니다.
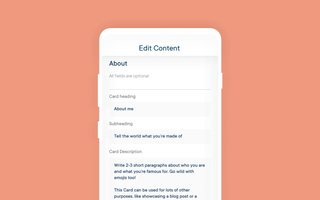
그러면 자신만의 이미지와 텍스트를 추가할 수 있는 다른 페이지로 이동하게 됩니다. 다시 말하지만 콘텐츠에 영감을 주는 프롬프트와 각 섹션에 추가해야 하는 정보가 표시됩니다. 이보다 더 쉬울 수는 없습니다.
4단계: 콘텐츠 맞춤설정

모든 관련 정보를 첫 번째 콘텐츠 카드에 추가한 후 하단의 미리보기 버튼을 누르십시오. 이렇게 하면 최종 페이지의 모양이 표시되고 추가로 사용자 지정할 수 있습니다. 다양한 글꼴, 굵은 서체 및 색 구성표를 선택할 수 있는 단계입니다.
"Shake It Up" 버튼은 모든 서식을 변경하여 한 번의 클릭으로 더 많은 디자인 영감을 줍니다. "사용자 지정" 버튼을 사용하면 웹 사이트의 모든 요소에 대해 다른 색상을 선택하고 선택한 글꼴의 스타일을 선택할 수 있습니다.
5단계: 웹사이트 게시

디자인을 공개할 준비가 되면 하단의 게시 버튼을 누르면 새 사이트가 몇 초 안에 게시됩니다. 이제 공유하기 전에 변경해야 할 사항이 있는지 라이브 사이트에서 확인할 수 있습니다.
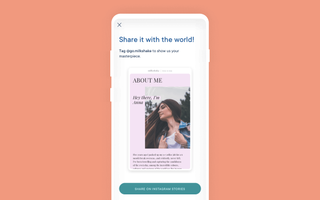
6단계: 공유하기

웹사이트가 활성화되면 앱에서 제안된 다음 단계를 보여주는 페이지로 이동합니다. 관련 링크를 따라 링크를 Instagram 약력에 직접 추가하거나, Instagram Stories에서 공유하거나, TikTok에서 공유하거나, 웹사이트에 새 콘텐츠 카드를 계속 추가하세요.
웹사이트는 데스크탑과 모바일 모두에서 볼 수 있습니다.
7단계: 구독 업데이트

이제 몇 분 안에 모든 것이 설정되었으므로 웹 사이트 빌더로 Milkshake 앱을 인정하는 최종 카드를 웹 사이트에서 제거할 수 있습니다.
구독을 업그레이드하려면 앱의 오른쪽 상단에 있는 프로필 아이콘을 클릭하고 메뉴에서 "구독" 옵션을 선택하세요. 여기에서 $2.99의 소액의 월 사용료로 업그레이드하도록 선택할 수 있습니다. 그러나 업그레이드의 유일한 이점은 광고를 제거하는 것이며 Milkshake 계정에 여러 웹사이트가 연결되어 있는 경우 그 중 하나만 업그레이드할 수 있다는 점은 주목할 가치가 있습니다.
현재 iOS에서만 업그레이드할 수 있지만 Milkshake는 곧 이 기능을 Android에 추가할 계획입니다.
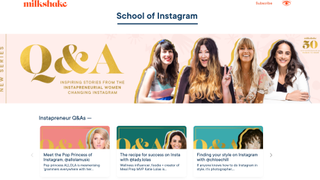
8단계: Insta 게임 개선

밀크쉐이크의 가치는 여기서 그치지 않습니다. Instagram 전략을 개선하고 새 웹사이트를 최대한 활용하는 방법에 대한 팁은 Milkshake의 School of Instagram (새 탭에서 열림)을 확인하세요 . 당신을 순식간에 Instagram 전문가로 만들어 줄 간단한 가이드, 전문가 Q&A, 기사를 찾을 수 있습니다.
요약
Milkshake를 사용하면 누구나 몇 분 만에 Instagram 친화적인 웹사이트를 쉽게 구축할 수 있습니다. 복잡한 사용자 지정 도구를 제공하지는 않지만 다양한 템플릿 옵션이 있으므로 비즈니스의 다른 온라인 프로필로 트래픽을 유도할 수 있는 현대적이고 세련된 웹 사이트를 만들 수 있습니다.
Milkshake를 시작하려면 Google Play 또는 App Store로 이동하여 기기에 앱을 설치하기만 하면 됩니다.
웹 사이트 빌더에 대한 추가 정보
더 확장 가능한 것을 찾고 있다면 시장에서 최고의 웹 사이트 빌더 (새 탭에서 열림) 에 대한 가이드를 확인하는 것이 좋습니다. 예산이 부족하다면 무료로 웹사이트를 구축하는 방법을 알아보세요 (새 탭에서 열림) . 더 발전된 것을 원한다면 WordPress (새 탭에서 열림) 및 최고의 WordPress 호스팅 ( 새 탭에서 열림)을 위한 최고의 웹 사이트 빌더를 통해 WordPress (새 탭에서 열림)를 활용하십시오. 호스팅 (새 탭에서 열림) 서비스.