기술 전문 지식 없이도 스스로 웹 페이지를 구축하려는 사람들을 위한 많은 도구가 있으며, 최고의 웹 사이트 빌더 (새 탭에서 열림)는 경험이 가장 적은 개인도 허용하는 드래그 앤 드롭 기능을 제공합니다. 즉시 사이트를 만들 수 있습니다.
Spark (새 탭에서 열림) 는 Adobe (새 탭에서 열림) 가 제공하는 웹 사이트 빌더 로 웹 페이지뿐만 아니라 소셜 미디어 게시물 및 기타에 사용할 수 있는 그래픽 및 비디오를 만드는 데 도움이 됩니다. 마케팅 자료. 그리고 이 모든 것을 무료로 할 수 있습니다!
Adobe Spark는 그래픽, 비디오 및 웹 페이지를 만드는 데 사용되는 세 가지 앱으로 구성된 제품군입니다. Spark Page는 웹 사이트 빌더 앱으로 사용자 친화적인 인터페이스를 제공하여 멋진 페이지를 즉시 생성할 수 있습니다.
동일한 수준의 기능을 무료로 제공하는 웹 사이트 빌더는 많지 않지만 단일 페이지 웹 사이트만 만들 수 있고 페이지가 spark.adobe.com 하위 도메인에서 호스팅된다는 단점이 있습니다.
귀하의 페이지가 귀하의 도메인에서 오는 것처럼 보이도록 도메인 문제를 해결하는 비공식적인 방법이 있지만 여러 페이지가 포함된 완전한 웹사이트를 만들고 싶다면 다른 곳을 살펴봐야 합니다.
그러나 멋진 단일 페이지 웹 사이트를 빠르게 만들고 싶다면 Spark가 훌륭한 선택입니다. 이 기사에서는 플랫폼을 사용하여 웹 사이트를 만드는 방법에 대해 설명합니다.
Adobe Spark로 웹 사이트를 만드는 방법: 준비

Spark를 사용하기 위한 첫 번째 단계는 작업 방식을 결정하는 것입니다. Spark는 모든 장치의 웹 브라우저에 로드할 수 있는 웹 앱 또는 iOS 및 Android용 모바일 앱으로 제공됩니다( 현재 Spark Post (새 탭에서 열림) 에만 Android 버전이 있음).
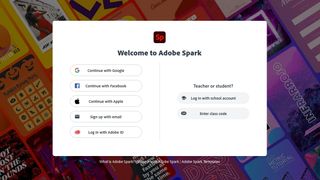
먼저 계정을 만들어야 합니다. 무료 Adobe 계정을 만들거나 Facebook 또는 Google로 로그인할 수 있습니다.
이것이 필요한 유일한 준비 단계입니다. 이 중 하나를 완료하면 첫 번째 웹 페이지를 만들 준비가 된 것입니다. 다음 단계는 웹 앱에서 작업하는 것을 기반으로 합니다.
1단계: 첫 페이지 만들기

로그인한 후 몇 가지 방법으로 첫 번째 Spark 웹 프로젝트를 시작할 수 있습니다. 창 왼쪽의 메뉴 상단에 있는 + 버튼을 클릭하고 "웹 페이지"를 선택하거나 Spark 홈 페이지에 있는 경우 "프레젠테이션"이라고 표시된 버튼을 클릭합니다.
이 중 하나를 완료하면 빈 캔버스가 표시됩니다. 만들기에 바로 뛰어들기 전에 사용자 인터페이스를 살펴보겠습니다. 상단에는 "설정", "미리보기", "발표", "공유" 및 "초대" 버튼이 있습니다.
"설정"에는 페이지에 머리글과 바닥글을 표시하는 옵션이 있습니다(자세한 내용은 아래 참조). Google 애널리틱스 추적 ID를 입력할 수 있습니다. 쿠키 사용에 대한 방문자의 동의를 얻어야 하는 지역에 대해 쿠키 배너를 활성화할지 여부를 지정할 수 있습니다.
"Present"는 페이지를 전체 화면으로 표시하고 "Preview"는 브라우저 창에 페이지를 표시한다는 점을 제외하면 "Preview"와 "Present"는 기본적으로 동일합니다.
"공유"에서 공유 가능한 링크를 게시하고 만들 수 있습니다. 페이지를 인쇄하거나 Google 드라이브로 보내거나 사람들을 초대하여 공동 작업을 수행하여 편집 기능을 제공할 수 있습니다. 메인 메뉴의 "공유" 옆에 "초대" 버튼도 있습니다.
창의 맨 오른쪽에는 변경 사항을 실행 취소 및 다시 실행하는 버튼과 "테마"가 있습니다. "테마" 메뉴는 선택할 수 있는 미리 정의된 글꼴 조합 및 색상 목록입니다. 목록 맨 위에는 "브랜드 추가"에 대한 링크가 있으며 이것이 우리가 먼저 할 일입니다.
2단계: 브랜드 추가

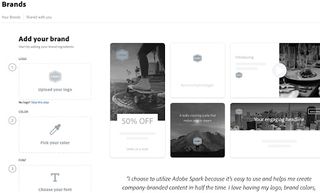
귀하의 페이지가 귀하의 회사, 그룹 또는 조직을 위한 것이라면 나만의 브랜딩을 만들 수 있습니다. 로고를 업로드하고 색상과 글꼴을 선택할 수 있습니다. 로고를 먼저 업로드하면 Spark가 로고에서 색상을 선택하여 선택할 수 있습니다. 또는 색상 선택기를 사용하여 다른 색상을 선택할 수 있습니다.
이 시점에서는 한 가지 색상만 선택할 수 있지만 브랜드가 저장되면 Spark는 선택한 색상을 기반으로 4가지 색상의 색상 팔레트를 만듭니다. 또한 처음에는 하나의 글꼴만 선택할 수 있지만 브랜드를 저장한 후에 더 추가할 수 있습니다. 미리 정의된 선택 항목에서 선택하거나 직접 업로드할 수 있습니다.
선택한 글꼴은 제목에 사용되며 Spark는 자동으로 본문 텍스트에 제안된 글꼴을 추가합니다. 둘 다 편집할 수 있으며 추가 글꼴을 추가할 수도 있습니다.
선택을 마치면 이름을 지정하여 브랜드를 저장하십시오. 하나의 브랜드만 만들도록 제한되지 않습니다. 원하는 만큼 만들 수 있습니다. 브랜드가 저장되면 더 많은 로고와 색상 및 글꼴을 추가할 수도 있습니다.
When you return to editing your project, you’ll find under the "Themes" menu that Spark has created three different color schemes based on the colors you chose: light, medium and dark.
Step 3: Add content to your page

Now that you’ve chosen the theme for your page based on the brand you created, you’re ready to start adding content.
The first section that you’ll work on is what’s known as the 'hero' section: a large image with a title and subtitle overlaid on top. To edit the pieces of text, click on them, and a cursor will appear.
To add a background image, there is a button at the bottom of the section. Spark gives you a choice of a variety of image sources: you can upload your own, search for free photos, or search through Adobe Stock, Creative Cloud, or Lightroom. You can also link to your own Dropbox, Google Photos, or Google Drive accounts.
Once you’ve finished with the 'hero' section, you can then start adding more sections or blocks of content below it. For blocks that involve images, you can search for images in the same way you did for the hero section. After choosing your images, you’ll then be able to add captions.
You can choose from photo, text, button, video, photo grid, glideshow, or split layout blocks. Glideshow is a series of images the full width of the page that follow after each other, and can have text, video, buttons, or other images laid on top.
Split layouts enable you to create a block split into two halves, with an image on one side and your choice of text, image, video or button on the other.
Step 4: Publish your project

Once you’ve finished adding content to your page, click on the "Share" button from the main menu, then "Publish and share link".
You’ll be able to edit a few options, like the title of the page; whether the author (you) should be displayed; a list of photo credits if you found your images by using the search for free photos option; and whether your page is allowed to be featured on the Spark website.
When you save, you’ll then be given a link to the page, which will look similar to this: https://spark.adobe.com/page/xxxxxxx/
How to make a website with Adobe Spark: Summary
While it has limitations compared to the offerings from other website builders, Adobe Spark allows you to quickly and simply create a user-friendly interface that will have you producing great-looking pages in no time, giving you a web presence.
Further reading on website builders
Shopify로 웹사이트를 구축하는 방법 에 대한 가이드를 읽어보세요 (새 탭에서 열림) . Wix와 함께 (새 탭에서 열림) ; Squarespace 사용 (새 탭에서 열림) ; 그리고 HostGator 웹사이트 빌더 (새 탭에서 열림) 를 사용합니다 . 또한 최고의 WordPress 웹사이트 빌더 (새 탭에서 열림 ) 및 최고의 웹 호스팅 (새 탭에서 열림) 서비스 에서 제공하는 최고의 WordPress 호스팅 (새 탭에서 열림)을 통해 WordPress(새 탭에서 열림)를 선택할 수도 있습니다 . 그렇다면 WordPress (새 탭에서 열림) 로 웹사이트를 구축하는 방법을 배우십시오..