처음부터 웹 사이트를 구축 (새 탭에서 열림) 하는 것은 특히 코딩 및 웹 디자인에 대한 지식이 거의 없는 사람들에게 압도적인 작업이 될 수 있습니다. 웹 디자이너를 고용하는 것은 옵션이지만 전문가 수준의 웹 사이트를 만드는 데 반드시 가장 예산 친화적인 선택은 아닙니다.
고맙게도 최고의 웹 사이트 빌더 (새 탭에서 열림) 는 초보자가 몇 번의 버튼 클릭만으로 사이트를 구축하는 데 도움을 줄 수 있으며 이들 중 다수는 최고의 웹 호스팅 (새 탭에서 열림) 서비스에도 포함되어 있습니다. 그 중 하나는 HostGator (새 탭에서 열림) 입니다. 인기 있는 Gator 웹사이트 빌더 (새 탭에서 열림) 의 디자인 유연성과 초보자에게 친숙한 인터페이스를 활용할 준비가 되었으면 다음 단계에 대한 단계별 가이드를 참조하세요. 이상적인 사이트를 구축하고 맞춤화하는 데 도움이 되는 팁과 함께 HostGator 웹사이트 빌더로 웹사이트를 만드는 방법.
1단계: HostGator 웹사이트 방문
HostGator의 기본 페이지에 있을 때 상단 패널의 "호스팅" 옵션 위에 커서를 올려 놓으십시오. 드롭다운 메뉴에서 "웹사이트 빌더"를 선택합니다. 그런 다음 다양한 웹 사이트 빌더 구독 옵션을 탐색할 수 있는 HostGator의 요금제 페이지로 리디렉션됩니다. 제공되는 각 계획의 비용과 기능을 한 눈에 쉽게 비교할 수 있습니다.
2단계: 요금제 선택
HostGator는 시작, 사이트 또는 스토어의 세 가지 계획 (새 탭에서 열림) 을 제공합니다. 세 가지 모두 무료 도메인 및 SSL(Secure Sockets Layer) 인증서와 함께 제공됩니다. 한 달 에 3.94달러인 HostGator의 기본 시작 계획은 Unsplash 이미지 라이브러리에 대한 액세스, 이메일 마케팅, 마케팅 도구 및 기본 전자 상거래 기능과 같은 간단한 기능으로 초보자에게 좋습니다. 시작 계획에는 강력한 AI 기반 웹 사이트 빌더도 함께 제공됩니다.
HostGator의 사이트( 월 $5.99 ) 및 Store( 월 $9.22 ) 계획에는 위의 모든 항목과 그 이상이 함께 제공됩니다. 전자를 사용하면 추가 약속 예약 기능을 사용할 수 있습니다. 후자는 전자 상거래 상점 사용자를 위해 특별히 설계되었으며 무제한 제품 목록 및 고급 배송 관리와 같은 향상된 기능을 포함합니다. 이 두 계획은 또한 우선 지원을 제공합니다.
자신에게 적합한 요금제를 결정했으면 "지금 구매"를 클릭하여 다음 단계로 이동합니다.
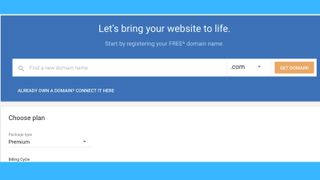
3단계: 도메인 이름 선택 또는 기존 도메인 연결

귀하의 도메인 이름은 기본적으로 귀하의 웹사이트 주소입니다. 아직 도메인이 없는 경우 HostGator에 무료 도메인이 함께 제공됩니다. 기억하기 쉽고 비즈니스를 대표하는 도메인 주소를 선택해야 합니다.
선택한 이름을 입력한 후 "도메인 가져오기"를 클릭합니다. HostGator 팀은 웹을 검색하여 원하는 도메인 이름을 사용할 수 있는지 확인합니다. 그렇다면 축하 메시지가 표시됩니다. 그렇지 않으면 다른 도메인 이름을 입력하고 다시 시도하십시오.
기존 도메인이 있는 경우 "여기에 연결"을 클릭하여 HostGator 웹사이트에 빠르게 연결할 수 있습니다.
4단계: 계정 생성
새 HostGator 계정에 대한 사용자 이름을 만들고 암호를 설정하라는 메시지가 표시됩니다. 대부분의 유료 플랫폼과 마찬가지로 결제 정보를 입력해야 합니다. Visa, Mastercard, American Express 또는 PayPal로 결제할 수 있습니다. 원하는 청구 주기를 선택하면 주문 요약이 표시됩니다. 구매를 확인하기 전에 가지고 있는 할인 코드를 입력하십시오.
5단계: 앱으로 사이트 개선
구매가 완료되면 추천 앱을 사이트에 추가하라는 메시지가 표시됩니다. 이러한 앱은 구독에 포함되지 않으며 추가 월 요금이 부과됩니다. 추가 앱에 관심이 없다면 이 단계를 건너뛸 수 있습니다.
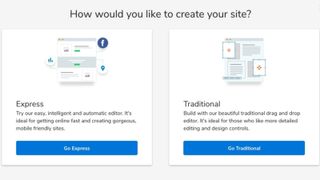
6단계: Express 또는 기존 사이트 빌더 중에서 선택

HostGator를 사용하면 Express와 Traditional의 두 가지 사이트 구축 옵션 중에서 선택할 수 있습니다. Express Site Builder는 AI 기반 도구입니다. 자동 편집기는 사용하기 쉽고 번거로움 없이 신속하게 웹사이트를 만들고자 하는 초보자에게 적합합니다.
Traditional Site Builder는 HostGator의 원래 끌어서 놓기 편집기를 제공하며 자세한 편집 기능과 사이트 디자인에 대한 더 많은 제어를 선호하는 사용자에게 적합합니다. 어떤 옵션을 선택하든 나중에 사이트 콘텐츠를 추가하고 편집할 수 있습니다.
7a단계: 익스프레스 사이트 빌더
Express Site Builder를 선택한 경우 HostGator의 AI가 필요에 따라 사이트를 구축할 수 있도록 의도한 웹사이트에 대한 몇 가지 질문을 받게 됩니다. 사이트 제목, 웹사이트 정보, 원하는 기능 등의 정보를 제공해야 합니다.
표지 이미지와 브랜드 로고를 업로드하라는 안내도 받게 됩니다. 선호하는 글꼴, 사이트 색상 및 탐색 스타일 선택과 같은 간단한 사용자 정의를 여기에서 수행할 수 있습니다. 마지막으로 연락처 정보와 Google 지도 위치를 입력하라는 메시지가 표시됩니다. 계속하려면 "마침"을 클릭하십시오.
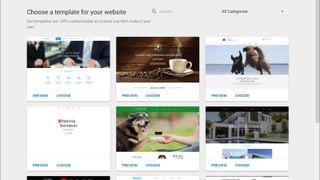
7b단계: 기존 사이트 빌더 - 템플릿 선택

기존 사이트 빌더를 선택한 경우 비즈니스에 가장 적합한 기본 템플릿을 선택할 수 있는 HostGator의 템플릿 선택 화면으로 리디렉션됩니다. 전문적으로 디자인된 200개 이상의 템플릿이 무료로 포함되어 있으므로 스크롤하는 데 시간이 좀 걸릴 것입니다.
전체 화면 미리보기를 통해 좋아하는 테마의 모든 기능과 보조 페이지 레이아웃 옵션을 볼 수 있습니다. 그런 다음 비즈니스에 맞게 색 구성표, 글꼴 또는 텍스트 스타일을 빠르게 변경할 수 있습니다. 템플릿을 선택한 후 "편집 시작"을 클릭합니다.
8단계: 콘텐츠 추가 및 편집 시작

짧은 단계별 둘러보기를 통해 8개의 아이콘(요소, 페이지, 섹션, 디자인, 블로그, 스토어, 통계 및 관리) 메인 대시보드의 왼쪽에서 찾을 수 있습니다.
사이트에 추가할 옵션을 클릭합니다. 예를 들어 버튼이나 연락처 양식을 추가하려면 페이지의 아무 곳에나 끌어다 놓기만 하면 됩니다. 하단의 더하기 기호를 클릭하여 새 섹션을 쉽게 추가할 수도 있습니다.
오른쪽에는 편집할 수 있는 각 특정 기능에 대한 설정이 있습니다. 화면 중앙에서 사이트 미리보기를 볼 수 있습니다.
9단계: 사이트 게시
만족스러우면 사이트를 게시할 때입니다. 그러나 그 전에 대시보드 상단의 "미리보기"를 클릭하여 최종 검토를 수행하십시오. 디자인과 콘텐츠가 좋아 보인다면 "게시"를 클릭합니다.
HostGator의 스토어 플랜에 가입한 사용자는 자신의 사이트에 제품을 추가하라는 메시지를 받게 됩니다. 나중에 "저장 없이 게시"를 선택하여 이 작업을 수행하도록 선택할 수 있습니다.
축하합니다. 이제 귀하의 사이트가 활성화되었습니다!
HostGator로 웹사이트를 만드는 방법: 요약
경쟁력 있는 초기 가격, 깔끔한 인터페이스 및 디자인 유연성을 통해 누구나 HostGator 웹 사이트 빌더를 사용하여 전문가 수준의 웹 사이트를 구축할 수 있습니다. 만들고자 하는 사이트 유형에 관계없이 위의 단계를 따르면 사이트를 시작하고 실행할 수 있습니다.
웹 사이트 빌더 및 웹 호스팅에 대한 추가 정보
HostGator vs IONOS vs GoDaddy (새 탭에서 열림) 등 세 가지 주요 웹 호스트의 웹사이트 빌더를 서로 비교하는 비교 기능을 읽어보세요 .